
13 unique website footer design examples Webflow Blog
Designing your website's footer is as important as designing the header. We explain why, and reveal 20 websites that get it right. When starting any website project, it's natural to want to concentrate your design efforts on the homepage and the header.

7 great Examples of Best Footer Design for Website
They typically include headers, which appear at the top of site pages and house a logo and navigation menu. The body of a website is where the main page content is displayed. Lastly, the footer appears at the bottom of site pages. It usually contains small-print items like copyright information. Technically, websites don't require footers to.

13 unique website footer design examples Webflow Blog
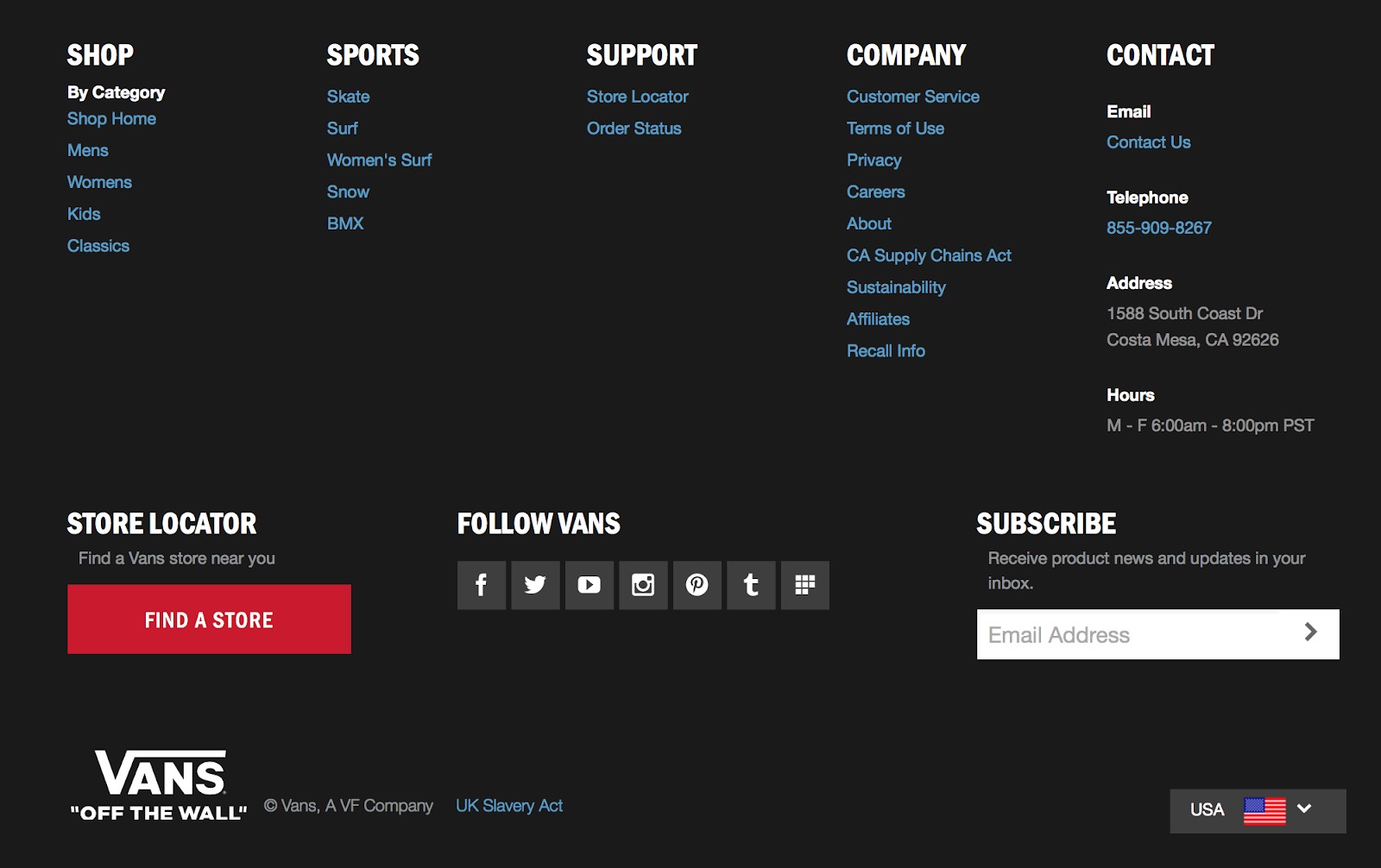
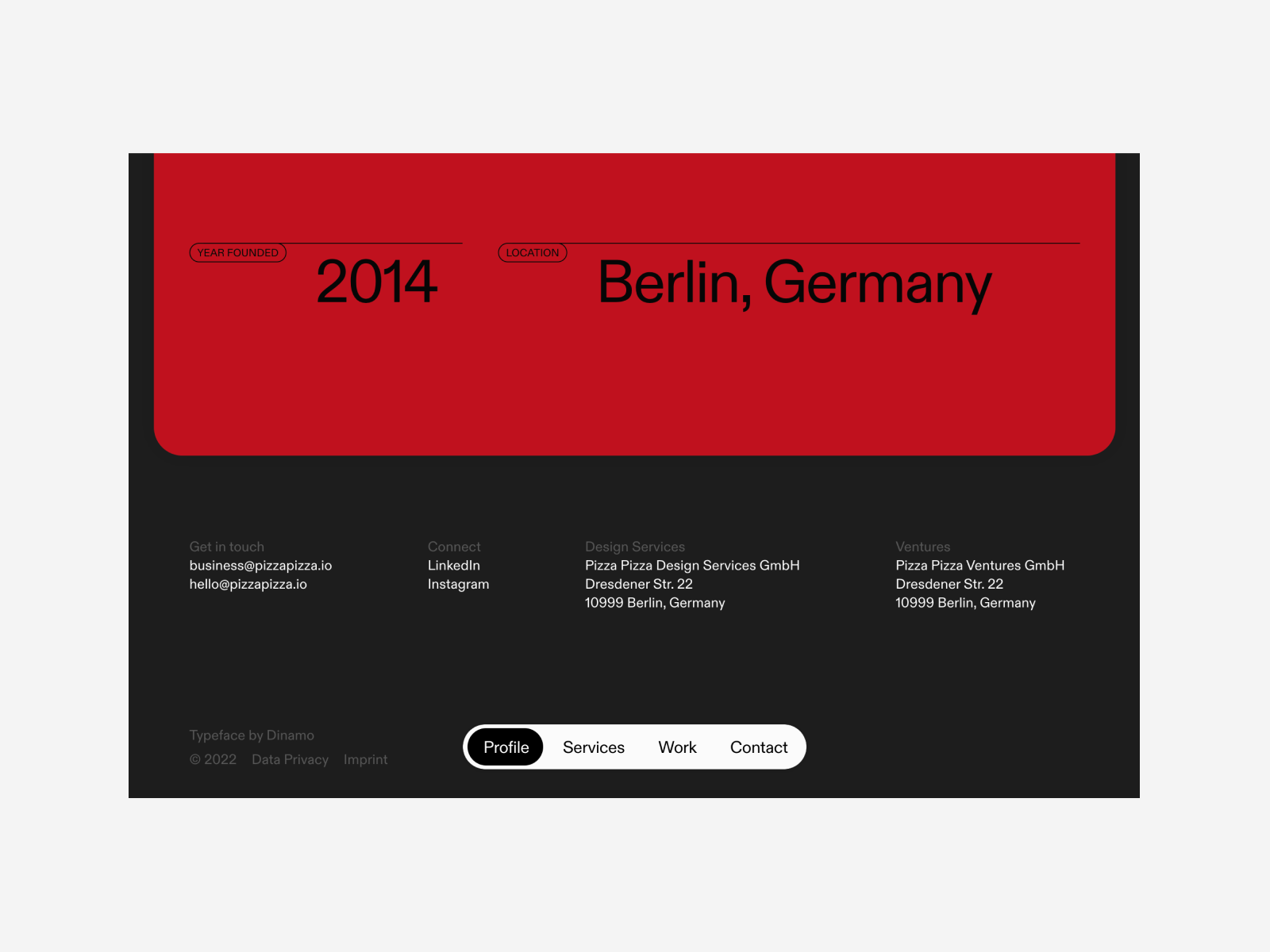
1. Simple footer website Preview Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize this to your needs. 2. Animated Footer Design

13 unique website footer design examples Webflow Blog
A website footer can be an instrumental tool if it is well designed. Website footers are often overlooked and underappreciated. Many people design their website footer at the last minute. This means that little thought goes into its design. However, website footers are like a secret weapon.

20+ Creative Website Footer UI Design OnAirCode
The website footer is the section of content at the very bottom of a web page. It typically contains a copyright notice, link to a privacy policy, sitemap, logo, contact information, social media icons, and an email sign-up form. In short, a footer contains information that improves a website's overall usability.

Designing a website footer? 11 best practices & 15+ underrated examples
Website footer case studies. Five examples of beautifully designed website footers. 16 things to consider including in your website's footer. Tools to help you create a great-looking footer section. OK. let's begin. What is a website footer? If you didn't already know this, a website footer is the very bottom part of a website or webpage.

20 Best Website Footer Designs for Inspiration in 2020 (2022)
A website footer is like the foundation of a building. Just like a foundation supports the weight of a building, a website footer supports the content of a website. It is the bottom-most section of a website that appears on every page and provides important information to the users.

How to Design a Website Footer Practical
The purpose of a website footer is to help visitors by adding information and navigation options at the bottom of web pages. Website footer design is about choosing what to include, with the intention of helping visitors and meeting business goals. How Important Are Footers, Really? These are important choices because footers are highly visible.

Website Footers — 10 Best Design Examples Halolab
Here's an example of WPComplete's website footer design: The bottom of their website footer gives a short description of their two agency locations. But if you don't fancy including a blurb inside your website footer, don't panic. You can take Doctor Care Anywhere's lead and simply include links for people who want to learn more: 2.

13 ways to optimize your website footer Tiller Digital
A website footer is the strip of content located at the very bottom of a webpage, and is often repeated on every page of a website. It's considered an essential part of your website. Your website's header, on the other hand, is the section that appears on the top fold of a website.

30 Best Bootstrap 4 Footer Templates in 2020
Often neglected by web designers, website footers are nothing less than a stop point where users can decide if your website is valuable to them or not. There's no too much scrolling, when it comes to reaching the bottom of a webpage, users will find it and extract the most of it. What to integrate in a website footer?

The Best Website Footer Design Examples and Best Practices
13 unique website footer design examples Unique footer designs encourage people to further engage and interact with a website. Check out these 13 website footer examples for inspiration. 21-day portfolio Design and build a custom portfolio website, visually, within 21 days. Start course ↗ Written by Jeff Cardello

Designing a website footer? 11 best practices & 15+ underrated examples
A website footer is the portion of the content appearing at the bottom of your webpage. It is an additional navigation menu for visitors while displaying other relevant information not found in your site's above-the-fold (ATF) section. Here's an example from the design platform, Sketch:

20 Best Free Bootstrap Footer Examples 2021 Avasta
23 Best Website Footer Examples in 2023. There are several websites with great website footer designs that you can emulate when creating yours. Here are 23 websites with the best website footer examples to inspire you when creating yours: Avo; Avo is a B2B data management platform with an elegant website design.

7 great Examples of Best Footer Design for Website
The website footer may seem like an afterthought in the grand scheme of web design, but it is a crucial element that can benefit visitors and businesses. Benefits to Website Visitors. Easy navigation: Footers are a valuable resource for visitors to find the information they need. When reaching the bottom, they may look for more exciting content.

29+ Website Footer Examples and Why They Work So Well ExtendThemes
The website footer is the section of your site where you may truly interact with your visitors. It can, for example, be used as a call-to-action (CTA) to encourage people to sign up for a certain service you provide. The website footer also assists users in finding any articles on your website that they may be interested in.